Başka bir SwiftUI projesini bitirdiğiniz için tebrikler! SwiftData gibi teknolojiler yanınızdayken, artık kullanıcı ile etkileşime giren ve en önemlisi girdiklerini hatırlayan bazı ciddi uygulamalar oluşturabilirsiniz. SwiftData’ya sadece bir giriş yapmış olsak da, çok daha fazlasını yapabiliyor ve Apple’ın gelecekteki güncellemelerde SwiftData ve SwiftUI arasındaki bağlantıyı genişletmeye devam etmesini bekliyorum. Bu arada, bir sonraki proje SwiftData’ya derinlemesine odaklanıyor.
Meydan Okuma (Challange) #
- Şu anda kitap kaydederken başlık, yazar ve türü belirlenmemiş olarak bırakmak mümkün, bu da detail view için bir soruna neden oluyor. Lütfen varsayılanları zorlayarak, formu doğrulayarak veya bilinmeyen türler için varsayılan bir resim göstererek bunu düzeltin, seçim sizin.
- ContentView’ı, 1 yıldız olarak derecelendirilen kitapların bir şekilde vurgulanması için değiştirin, örneğin adlarının kırmızı renkte gösterilmesi gibi.
- Book sınıfına yeni bir “date” attribute ekleyin,
Date.now’ı atayarak geçerli tarih ve saati almasını sağlayın, ardından bunuDetailView’de bir yerde güzelce biçimlendirin.
Challange Çözümleri #
-
Bu adımın çözümü için benim seçtiğim yol, eğer alanlar boşluklardan oluşuyorsa save butonuna basmaya müsade etmeyeceğiz. Bunun için AddBookView’de bir String extension yazacağız ve String’in whitespace’lerden oluşup oluşmadığını kontrol edeceğiz. Bunun için aşağıdaki kodu ekleyin;
extension String { var isBlank: Bool { allSatisfy({$0.isWhitespace}) } }Ardından bir computed variable ekleyeceğiz ve tüm alanların şartlarımıza uyup uymadığını kontrol edeceğiz.
var isAllAreaValid: Bool { if title.isBlank || author.isBlank || rating<1 || review.isBlank { return false } return true }Son olarak AddBookView Form’da bulunan Section-3’ü aşağıdaki gibi değiştirin;
Section { Button("Save") { let newBook = Book(title: title, author: author, genre: genre, review: review, rating: rating) modelContext.insert(newBook) dismiss() } //Button .disabled(isAllAreaValid == false) } //Section-3 -
Bu problemin çözümü için ise ContentView’de bulunan ve kitabın ismini yazdığımız Text view’a aşağıdaki modifier’ı ekleyeceğiz. Bu sayede eğer 1 yıldız verildiyse kitap ismi kırmızı renkte olacak aksi halde varsayılan renkte bırakacağız.
Text(book.title) .font(.headline) .foregroundStyle(book.rating == 1 ? .red : .primary) -
Bu problemin çözümü için öncelikle Book sınıfına yeni bir attribute ekleyelim ve default value’sunu verelim;
var date = Date.nowArdından Book sınıfının init methoduna da aşağıdaki gibi ekleme yapalım;
init(title: String, author: String, genre: String, review: String, rating: Int, date: Date) {Bu işlemleri yaptıktan sonra, AddBookView’da save butonuna basıldığı andaki zamanı almak istediğimizden
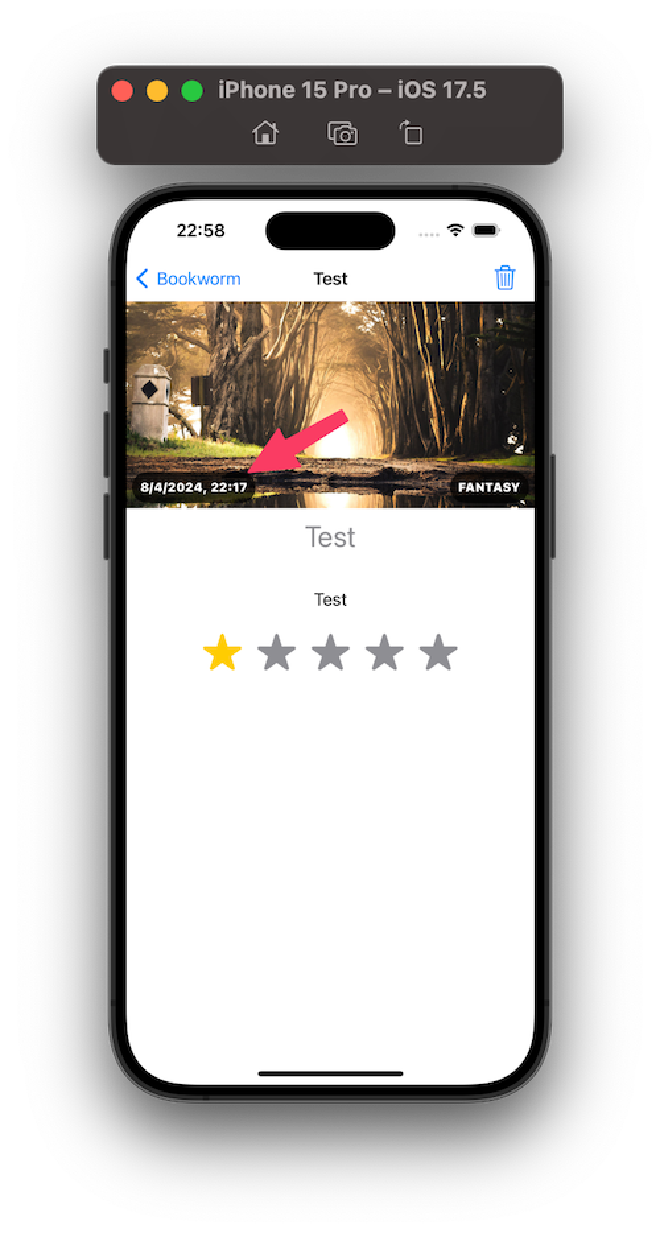
let newBookkısmını şu şekilde değiştirelim;let newBook = Book(title: title, author: author, genre: genre, review: review, rating: rating, date: Date.now)Son olarak DetailView’da aşağıdaki gibi görselin üzerinde tarihi göstermek istiyoruz

Bunun için ZStack kısmını aşağıdaki gibi değiştirelim;
ZStack(alignment: .bottom) { Image(book.genre) .resizable() .scaledToFit() HStack() { Text(book.date, format: .dateTime) .font(.caption) .fontWeight(.black) .padding(8) .foregroundStyle(.white) .background(.black.opacity(0.75)) .clipShape(.capsule) .offset(x: +5, y: -5) Spacer() Text(book.genre.uppercased()) .font(.caption) .fontWeight(.black) .padding(8) .foregroundStyle(.white) .background(.black.opacity(0.75)) .clipShape(.capsule) .offset(x: -5, y: -5) } } //ZStackAyrıca DetailView’daki preview kodunun bozulmaması için kodda ufak bir değişiklik yapalım;
let example = Book(title: "Test Book", author: "Test Author", genre: "Fantasy", review: "This was a great book; I really enjoyed it.", rating: 4, date: Date.now)
Bu yazıyı İngilizce olarak da okuyabilirsiniz.
You can also read this article in English.
